Horizon UI Boilerplate - Default
Chakra UI CTA
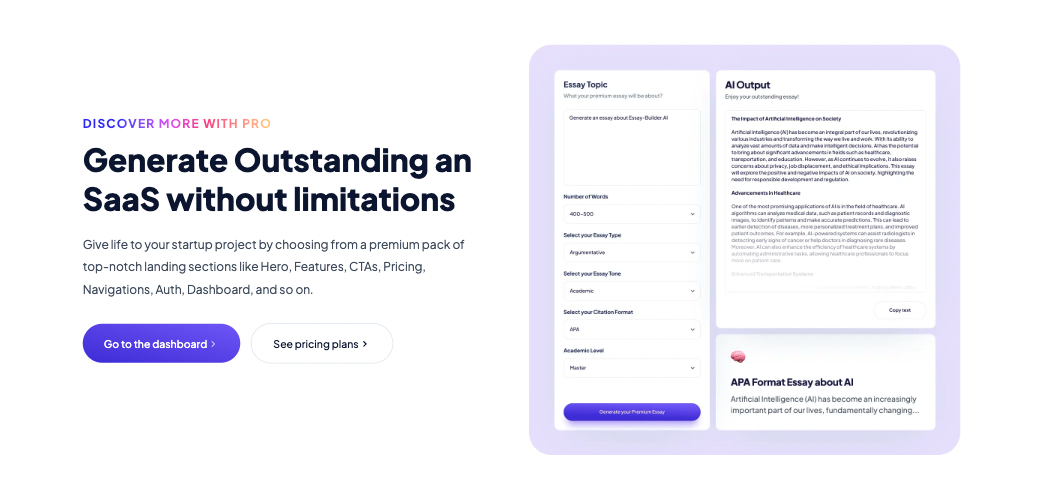
Call-to-action sections with a very descriptive image, title, headline, and gradient button.
page.tsx
import FeatureOne from '@/components/landing/feature-one';
page.tsx
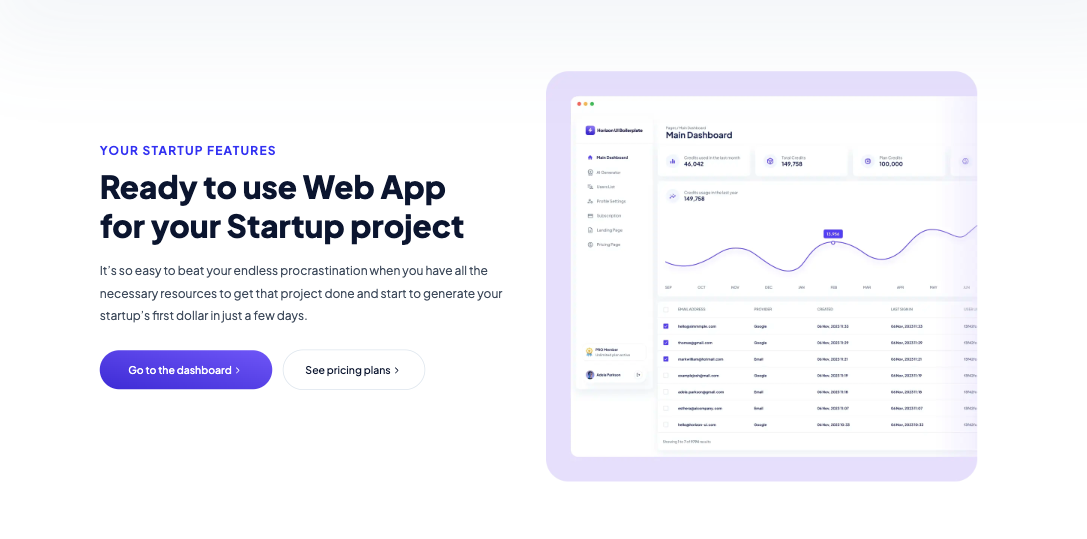
import FeatureTwo from '@/components/landing/feature-two';
page.tsx
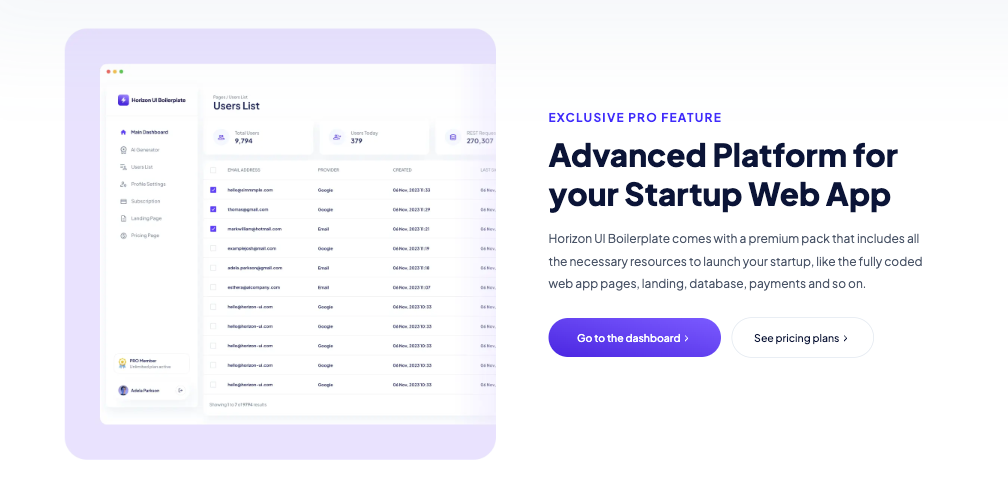
import FeatureThree from '@/components/landing/feature-three';