Horizon AI Boilerplate - @shadcn/ui
Shadcn UI Chat AI
The implementation of ChatGPT appears two times in our project.
- The Chat stream is located in
src/utils/**and for it there is an accordingapp/api/**page. - In the chat page, we call the API from the API route, which makes the calls for ChatGPT and offers a JSON response, which contains a markdown message, translated by our markdown parser. Everything is taken care of!
1. AI Chat
/components/dashboard/ai-chat.tsx
// -------------- Fetch --------------
const response = await fetch('/api/chatAPI', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
signal: controller.signal,
body: JSON.stringify(body),
});/app/api/chatAPI/route.ts
import { OpenAIStream } from '@/utils/chatStream';
.............................
const stream = await OpenAIStream(
inputMessage,
model,
apiKeyFinal,
);
return new Response(stream);
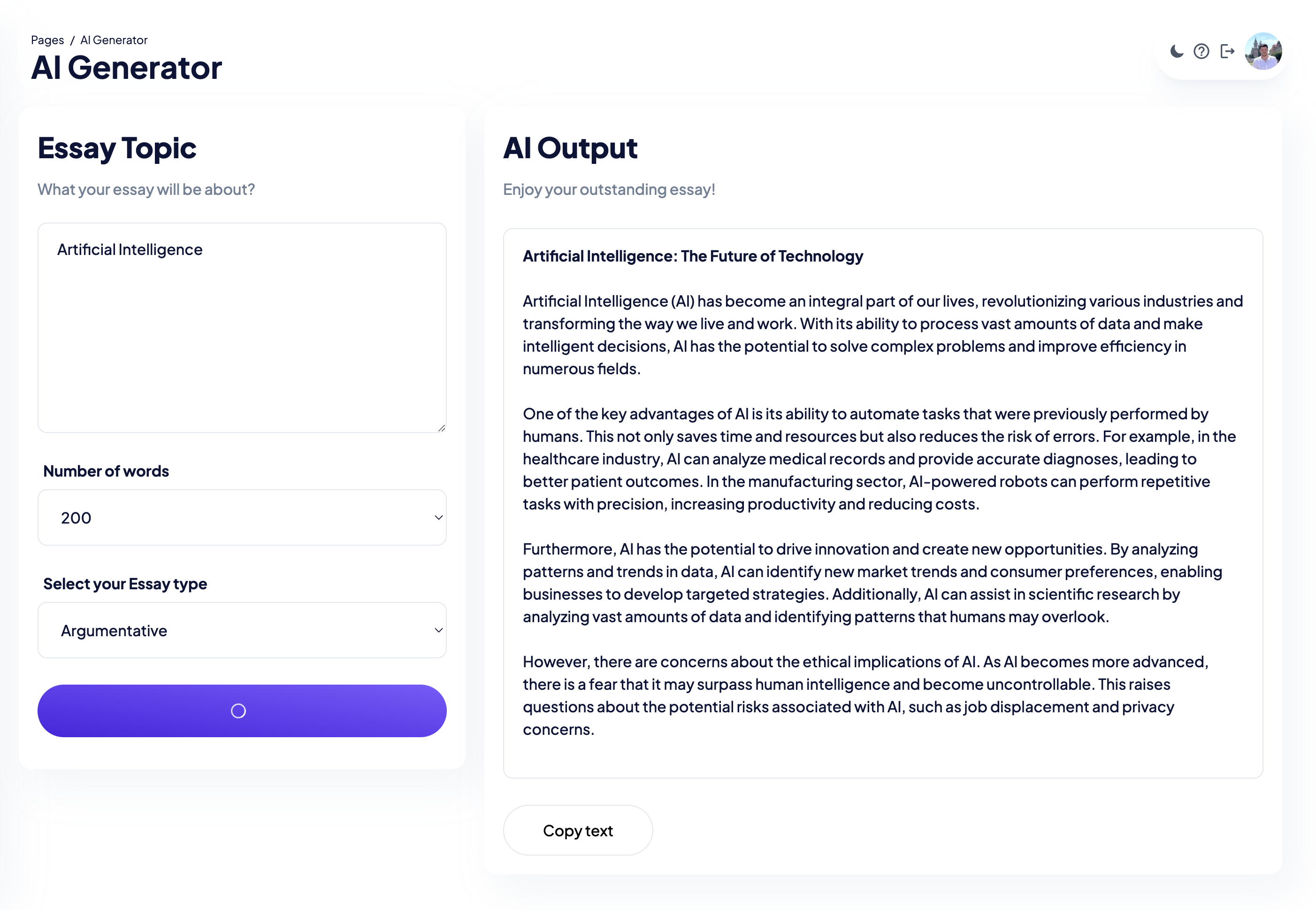
2. AI Essay Generator
This works as an example. You can create what type of generator you want/need.
/components/dashboard/ai-chat.tsx
// -------------- Fetch --------------
const response = await fetch('/api/essayAPI', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
signal: controller.signal,
body: JSON.stringify(body),
});/app/api/essayAPI/route.ts
import { OpenAIStream } from '@/utils/chatStream';
.............................
const stream = await OpenAIStream(
topic,
essayType,
words,
model,
apiKeyFinal,
);
return new Response(stream);