Horizon UI Boilerplate - Default
Chakra UI Dashboard Tables
-
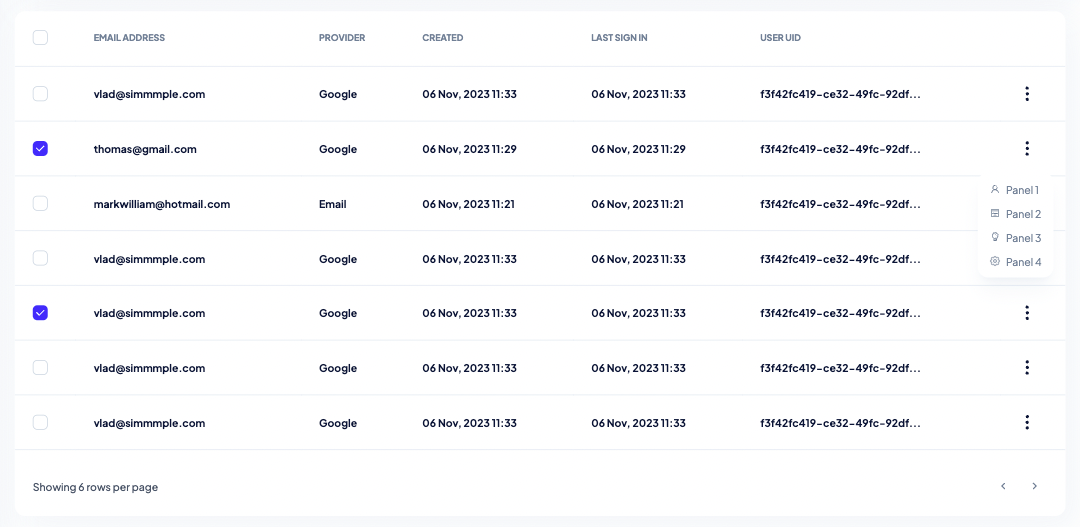
One of our most important UI components is the table. This can be easily linked with the database. It can display user information, analytics, data, usage, and many more.
-
They come with features like pagination, sorting and more.
-
Our tables are using the latest V8 Tanstack Tables (opens in a new tab), customized to fit the Horizon Theme.

page.tsx
import MainDashboardTable from '@/components/dashboard/main/cards/MainDashboardTable';
import tableDataUserReports from '@/variables/tableDataUserReports';
<MainDashboardTable tableData={tableDataUserReports} />